Model-View-Controller (MVC)
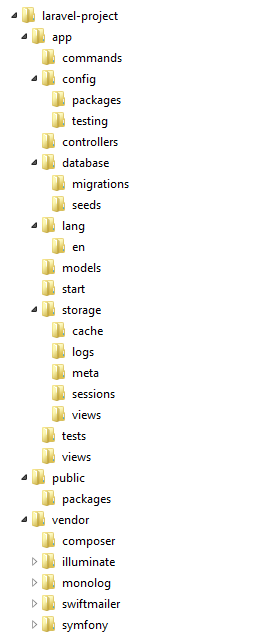
Let’s get a high-level overview of how Laravel applications work. You might have noticed that the standard Laravel application structure has an application directory called
app/ with three subdirectories: models/, views/, andcontrollers/. This is a hint that Laravel follows the model-view-controller (MVC) architectural pattern, which enforces a separation between “business logic” from the input and presentation logic associated with a graphical user interface (GUI). In the case of Laravel web applications, the business logic typically consists of data models for things like users, blog posts, and the GUI is just a web page in a web browser. The MVC design pattern is very popular in the web development space.There are three components to the MVC pattern:
- The model - The domain that your software is built around. Models are based on real-world items such as a person, bank account, or product. If you were building a blog, your models might be post and comment. Models are typically permanent and will be stored outside the application, often in a database. A model is more than just data; it enforces all the business rules that apply to that data. For example, if a discount shouldn’t be applied to orders of less than $10, the model will enforce the constraint. This makes sense; by putting the implementation of these business rules in the model, we make sure that nothing else in the application can make our data invalid. The model acts as both a gatekeeper and a data store.
- The view - The visual representation of a model, given some context. It’s usually the resulting markup that the framework renders to the browser, such as the HTML representing the blog post. The view layer is responsible for generating a user interface, normally based on data in the model. For example, an online store will have a list of products to be displayed on a catalog screen. This list will be accessible via the model, but it will be a view that accesses the list from the model and formats it for the end user. Although the view may present the user with various ways of inputting data, the view itself never handles incoming data. The view’s work is done once the data is displayed.
- The controller - The coordinator that provides the link between the view and the model. The controller is responsible for processing input, acting upon the model, and deciding on what action should be performed, such as rendering a view or redirecting to another page. Continuing the blog example, the controller might look up the most recent comments for a post (the model) and pass them to the view for rendering.
Components of Laravel
A typical Laravel application consists of the above mentioned MVC components, as you can see below:
When interacting with a Laravel application, a browser sends a request, which is received by a web server and passed on to the Laravel routing engine. The Laravel router receives the request and redirects to the appropriate controller class method based on the routing URL pattern.
The controller class then takes over. In some cases, the controller will immediately render a view, which is a template that gets converted to HTML and sent back to the browser. More commonly for dynamic sites, the controller interacts with a model, which is a PHP object that represents an element of the application (such as a user, blog post) and is in charge of communicating with the database. After invoking the model, the controller then renders the final view (HTML, CSS, and images) and returns the complete web page to the user’s browser.
Laravel promotes the concept that models, views, and controllers should be kept quite separate by storing the code for each of these elements as separate files in separate directories. This is where the Laravel directory structure comes into play.
Design patterns such as MVC are created to make a developer’s life easier. This is where Laravel scores over plain PHP which doesn’t follow any sort of paradigm. If this discussion seems a bit abstract right now, worry not! After you start working with Laravel, you won’t even realize that you are working in a design pattern. It all becomes natural to you after a while.